问题描述
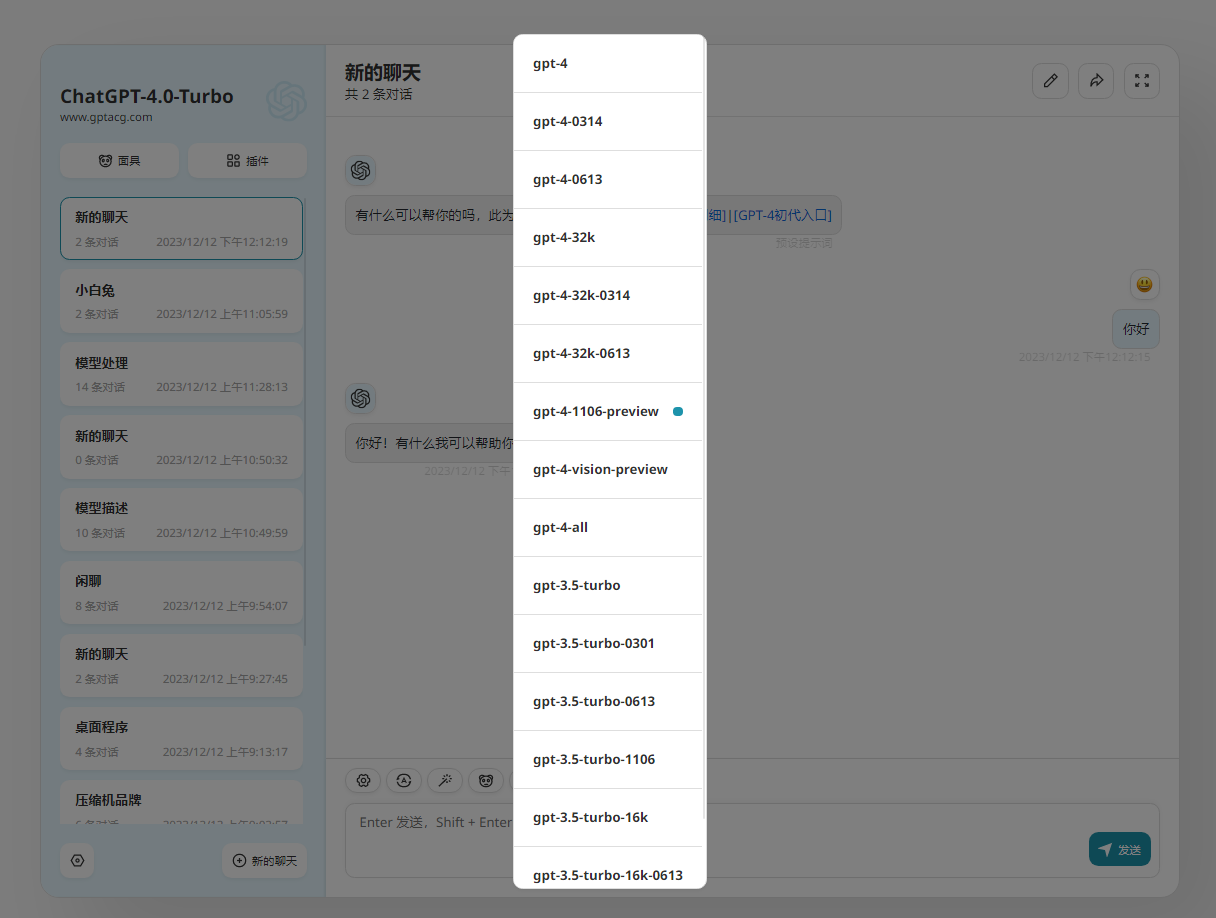
如下图所示,我们有时候很难记住模型那一长串字符,是否可以通过更加直观的文字呈现方式实现?
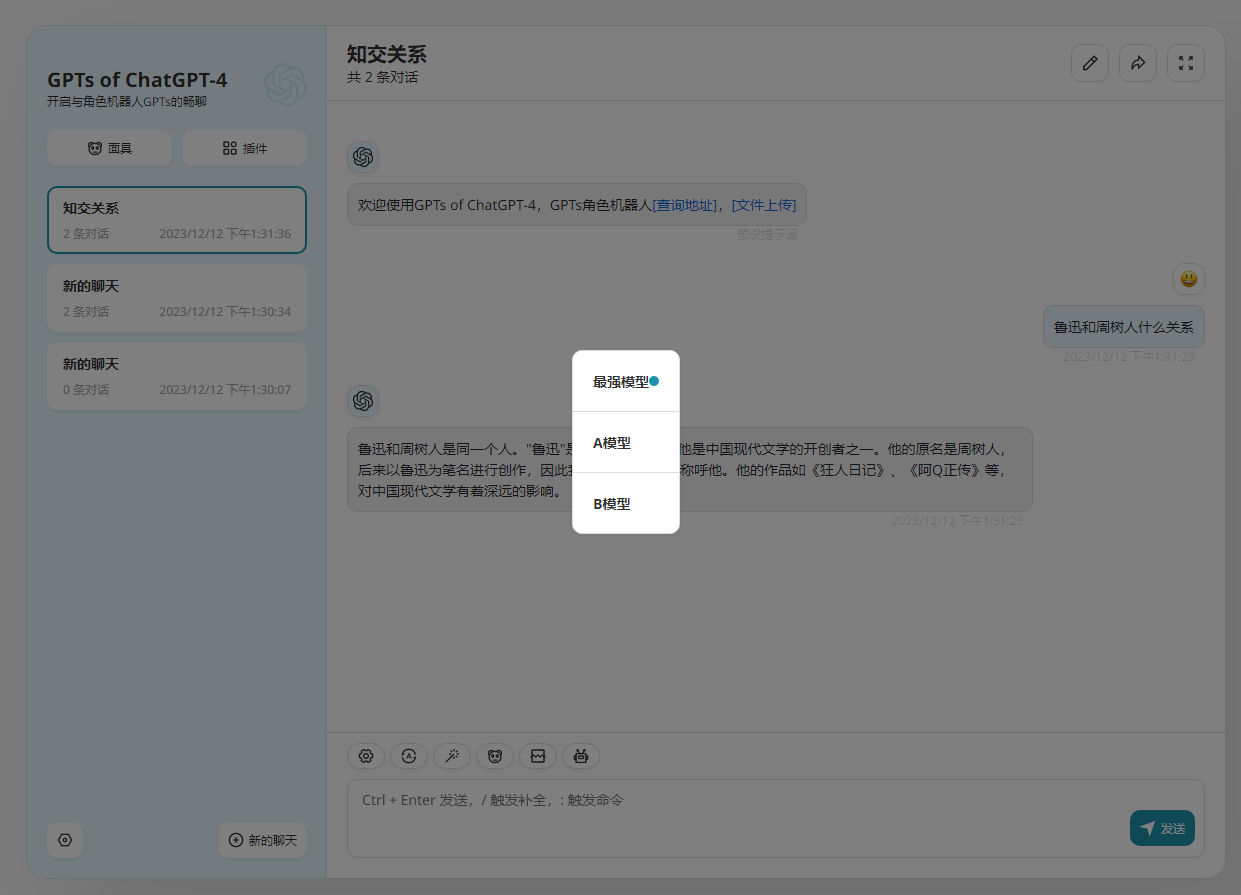
答案是肯定的,本文会教你如何实现自定义文字显示模型,从而代替用模型代号显示的方式,让你在选择模型的时候更加方便。
操作步骤
分别修改如下文件:
/app/constan.ts文件,新增“description”字段。
export const DEFAULT_MODELS = [
{
name: "gpt-4",
available: true,
},
<!--找到从第99行开始的代码,改为如下-->
export const DEFAULT_MODELS = [
{
name: "gpt-4",
description: "最强模型",
available: true,
},Copy
/app/client/platforms/openai.ts文件,新增返回值。
return chatModels.map((m) => ({
name: m.id,
available: true,
}));
<!--找到第323行开始的代码,改为如下-->
return chatModels.map((m) => ({
name: m.id,
description: "",
available: true,
}));Copy
/app/client/api.ts文件,修改LLMModel模型参数。
export interface LLMModel {
name: string;
available: boolean;
}
<!-- 找到第41行开始的代码,改为如下-->
export interface LLMModel {
name: string;
description: string;
available: boolean;
}Copy
改完以上三个文件后,即可部署,如需添加模型,只需要在/app/constan.ts文件添加即可,其中description的值即为模型对外显示的自定义内容。